以一个普通人的角度来看,了解的城市可能比较少,如果是农村出来的孩子,那么所知更是甚少。 城市给人更多的印象大概是高楼大厦,机会很多,以及急匆匆的脚步,满脸的疲惫,留不下的地方。 但城市应该是一种生活方式,不同的城市不同的生态不同的生活方式。 走过那么多城市,最后看下来最大的生活成......
桂林山水甲天下,叠影重重的大山,以及大山间的漓江吸引着平原地区生活的人群。去年七月份一个项目的开发周期告一段落时,曾计划着来一趟持续一周的旅行,可惜很不幸的被“风险地区”给拒绝,以至于在家躺了一周。 从长沙驶向桂林的列车经过了数不清数量的隧道,信号也是时有时无,躺在卧铺上窗外的景......
转眼间 2023 年第一个季度都过去了,形势愈来愈糟糕,有很多变化,又没有多少变化。 书接上回,一月份回家准备过年,这个年哪里都没去,没跟着父母去外公外婆家,当时就感觉谁都不想见,虽然最终还是被拖着去参加了一个表妹的婚礼,到了就吃席,也没去帮忙干活。 两个面试且全都通过 二月初得......
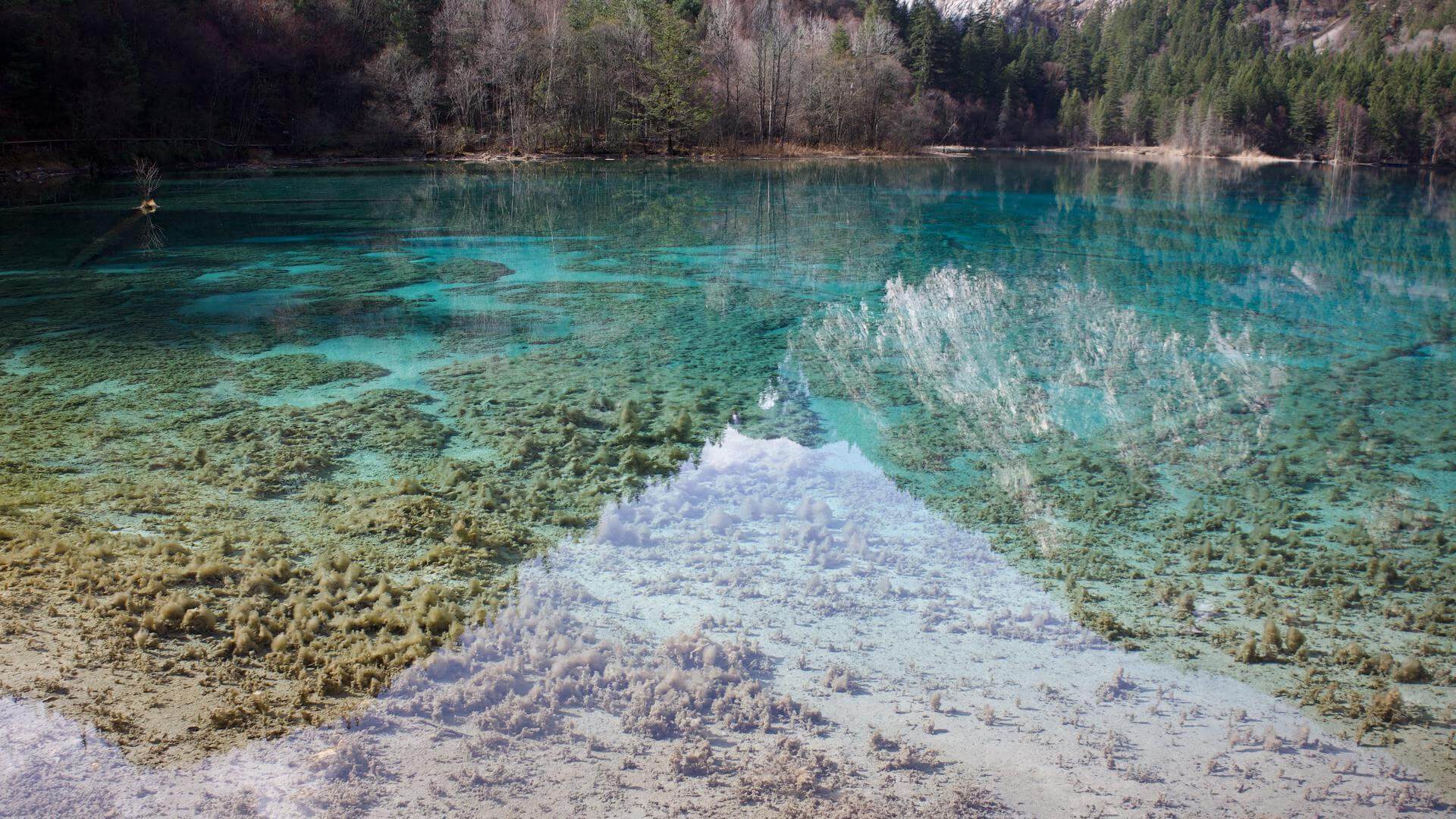
是否还记得小学课本中的九寨沟的?文章中的描述犹如人间仙境,少时的心情已经无法记起,但对于农村的孩子来讲也只有感叹和羡慕了吧,索性现在可以前去一探究竟,这是小时候想都不敢想的事情。 “一座座雪峰插入云霄,峰顶银光闪闪。大大小小的湖泊,像颗颗宝石镶嵌在彩带般的沟谷中。湖水清澈见底,......
最初想到绍兴,是因为曾关注过一个在绍兴开民宿的博主,再加上最近很流行的一句“你一句春不晚,我便来到了真江南”,索性就做了一番了解,才发现小学时的文章《从百草园到三味书屋》就出自绍兴。 看别人说周末人多,所以选择了周日下午过去,发现人还是很多,多到什么程度呢? “排队浏览的人,比从......
The year before last, i make a manage thing wechat miniprogram, its function is very simple, add, edit and view thing, and all data saveing......
In the last week, i became the best man, it's funny. The bride is from SuQian and the bridegroom is from NanTong. Because the two pl......
gRPC 可很多人能知道,是 Google 出的一套开源 RPC 框架,一般会用这个来作为微服务之间的通信,那么 tRPC 是啥呢。 官网介绍是这么介绍的 boost productivity for your full-stack application 它是一个类似 gR......
充满戏剧性的人生,2022 年也终于要结束了,今年没有年终总结,因为今年没有可以总结的地方,只希望明年能好起来 工作 遗憾 月初突然放开,那家北京公司(中安网星)的 HR 跟我确认意向后就让我赶紧过去,十一号周日去了北京,办好银行卡后住在了酒店里,之后的事情都在之前的文章里,这里......
早上起来,忽然看到头条新闻说要全部放开,不要做核酸了,然后紧跟着就是北京的那个机会又联系过来了,两级反转啊这是。 在得到消息当天弹窗3还没消掉,并且晚上九点还收到了去过高风险的令人无语的短信,第二天早上就没弹窗了,也能买票去北京了。 那边 HR 确认可以买票之后,就发了个语音过来......
转眼又转眼,在家里呆了一个月了,基本也没出门,就每天背背单词,写写代码的样子。 工作上这个月下旬拿到了一个北京的 offer,一家做安全的公司,各方面都还不错,薪资也符合预期,结果没想到倒在了奇葩的“弹窗3”这个东西面前,然后北京疫情这么严重公司还不给先远程入职办公,总之就是麻绳......
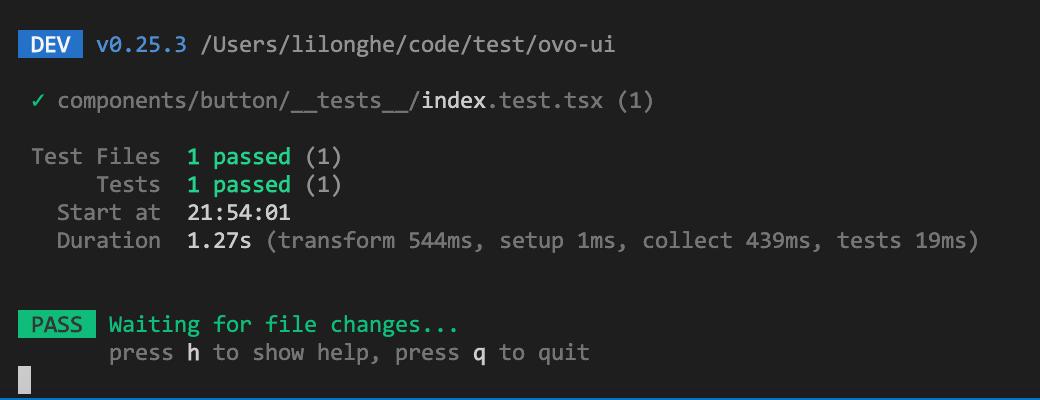
之前除了写 Go 的时候写写单元测试,前端 UI 测试属于一个很尴尬的地方,成本高而受益相对较低,一般出现错误很快就能在见面中呈现,而深度 BUG 需要写完整用例才能发现,但如果写很全面的测试用例需要用到的时间比写个组件还要浪费时间。 最近在参与组件库的开发,所以了解下 UI 测......
没错,终于拿到 offer 了,而且是北京唯一一次投出去的简历,且顺利面试并通过的经历,但是最终却败在了“弹窗3”这个神奇的东西手里。 十三号打招呼,十四号要了简历,十七号两轮面试,十八号终面结束,后面除了试用期前几个月打折有点波折外,其他工作时间,福利政策等等都看起来挺好。 结......
Ant Design 5.0 发布了,身为顶级 UI 组件库自然有自己的排面,还搞了个发布会 (ಡωಡ) 更新点中样式相关引起了我的兴趣,它没有采用今年大量流行的基于 CSS 变量以支持样式定制化的需求,而是采用了 CSS-in-JS 的方案。 <ConfigProvide......
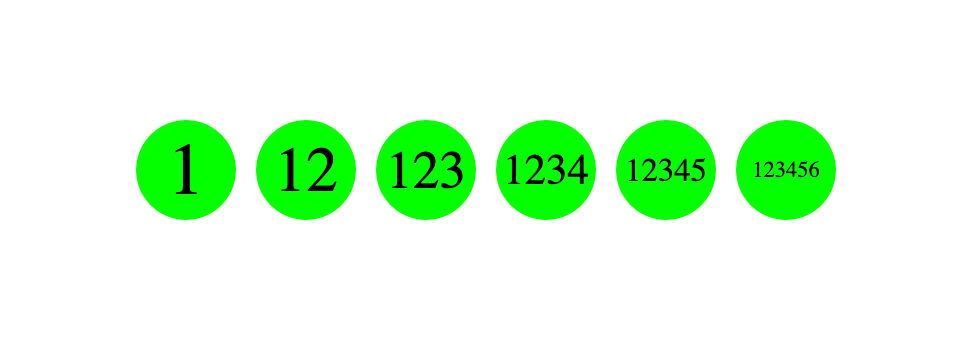
如果想实现一个固定宽度的容器内,根据文字多少自动缩放文字大小的需求,你会怎么做? 首先,肯定想到的是用 JavaScript 去计算文字总宽度,然后进行缩放,因为没有 CSS 可以有办法去计算这个过程。 下午翻看 Chrome 的更新日志,发现已经支持 Container Que......
啊啊啊 我又把评论给加回来了!最开始是有的,后来没人评论,然后嫌弃拖慢加载速度,就干脆去掉了,然后今天忽然又想加回来。 搜索了下现在大家都在用啥,开始是想找一个基于 Github Commit 的评论系统,而且自带墙内过滤就很棒,之前很火的 Disqus 被曝泄露用户隐私,而且也......
时间真快啊,十月份眨眼间就过去了,这个月发生了一些事情,不算大也不算小的事情。 退掉了在上海的房子,退掉了住了四年零两个月的房子,从没想过也从来没有过在一个地方呆那么久,最后还是无奈退掉了房子,和房东家的大爷大娘每天朝夕相处这么久。 整个市场处于关闭的状态,打招呼无数次,只投出去......
最近看到好多项目都开始做 3D 的了,没错已经不满足 2D 的图标,开始上各种高大上的 3D 展示了,凑巧又看到一个房间的模型,心痒难耐就去了解了下。 从开始接触到 Canvas 的时候就有过一个想法,我要把虹桥火车站做成 3D 的,对分不清方向的人来说大型建筑简直就是迷宫,尤......
最近在使用一些新的框架时,发现了一个有趣的网站,这个网站可以对比一些流行框架的写法,比如如何做到响应式的变量,如何发送事件给到上级。 目前为止里面涉及的基本是一些功能性的写法对比,没有涉及到解决方案的代码,所以就在思考,比如“权限检查”这种场景,基本所有项目都会涉及到,但是对于......
昨晚忽然想到 Caddy,就去官网看了看,被它的一些 feature 吸引住了:自动支持并切换到 HTTPS,自动支持 HTTP/2、HTTP3,这比自己苦哈哈的又是编译又是签名的舒服太多了,就花了点时间把 nginx 换成 Caddy。 Caddy 的配置文档最开始看到真的很难......
纠结又有点颓废的一个月,这个月的天气不好不坏,温度不冷不热,开个风扇也是吹走蚊子。 房东前几天搬走了,还留着房东的父母住一楼,二楼和三楼每天只有我自己带着。 今天十月二号,房东还有一些她亲戚在一楼聚餐,三四个家庭,五六个孩子,碗筷都碰撞声,开心的笑声,孩子们的吵闹声,还有气势昂扬......
最近学习时看到 CI/CD,前面几份工作很少接触到,因为都是运维的活,甚至自己搞的发布系统,也没机会接触,所以就拿 Github 浅浅尝试配置下吧。 Why CI 全称 Continuous integration,顾名思义“持续集成”,核心在于集成,一个团队每时每刻都可能有人在......
转眼间中秋便已过去,很惭愧今年中秋依然是独自宅在家的状态,幸好也没有虚度,将 React 新版文档翻阅了一遍,虽然全英文看着比较慢,但总归也算有所成长。此时的窗外下着雨,估计要连续下好几天,在暖黄的灯光下,有些许短暂的温馨。 节前心血来潮去虹桥天街吃午饭,走到了老东家办公室楼下的......
偶然看到 React Router 6.4 版本的更新,其中最重磅的就是多了一系列 Data**Router,以及附带的 loaders, actions, fetchers 等 API。 Intro 一个来自官方的示例: <DataBrowserRouter> ......
昨天领到了最后一份工资,昨天收到了房东将要改建房子的消息,而我还处于正逐渐放飞却一瞬间被清醒的状态。 总之,这个月提了离职,在这个市场环境超级差的情况下,选择了裸辞。 本想是休息几个月,等闲够了,等大会召开明确方针后再看情况,但是被突如其来的房东通知将要改建房子而打乱了计划。 最......
WebRTC 可以实现浏览器之间点对点的连接,而不需要经过服务器传输,所以从安全性及隐私性,以及数据传输速度都是更好的解决方案,当然单纯传输速度来讲并不一定提高,因为用户网络环境复杂,大的通讯商可以借助专有骨干网络通讯,而点对点可能需要一层层中转。 Preview 预览效果如下图......
啊没错,距离升级 HTTP/2 不久之后,又再次升级了 HTTP/3,这次因为是抢先体验版,所以安装时会略微麻烦。 六月份 HTTP/3 正式发布,提案编号 RFC 9114,规范的发布代表着可以进入生产环境了。 Setup nginx 官网已经发布 1.23.1 版本,但是变更......
我辞职啦!没错,我真的辞职啦!从转正时就在犹豫的终于实现了。这一次,我没有任何计划,只想好好休息,放空自己,上一次我有理由去考驾照,这次我没有任何理由了。 工作 从月初某个版本结束,哦对了,这个版本结束后好多同学都请了一周的假期,因为假期再不用就过期了,然后假期回来开 revie......
一年多前搭建的一个项目,使用的是 Webpack5 和 Babel7,本来以为项目一次性结束了,新项目会用 Vite,然而新项目竟然直接拷过去用了!正好我也要离职了,闲来无事索性便把 TypeScript 给支持上,让小伙伴们有更多发挥的空间,也算是跟上潮流吧,毕竟今年给人的感觉......
一般来说,大家可能不会注意到在切换页面时的请求取消问题,一是网速很快,基本几十甚至几毫秒就可以得到返回结果,二是就算比较慢但最终还是会得到结果不会报错,但是你如果用户在弱网环境下可能就会出现用户已经从 A 页面切换到了 B 页面,但是提示我获取 A 页面的信息失败。(极端的全局加......